3 Tips to Optimize Web Design for Videos
Are you considering starting to publish videos on your website? If so you should ask yourself: Is your web design optimized for videos?
As with any other element, you need to make videos a part of your web design in terms of its size, placement, and appearance. But unlike other elements videos have unique properties that should be taken into consideration.
If you’d like to start to optimize a web design for videos, there are a few tips that you should consider following:
- Position videos prominently above the fold
When a video is included as part of a website, it should act as the focus of attention. Because of that it is important that your video is positioned prominently, and ideally the entire player should be visible above the fold. In short you don’t want viewers to have to scroll down in order to view the video.
Typically it is best to place videos directly below the title, but for that to work your web design will need to have sufficient space for the player to be displayed between the title and the fold. In some cases you may need to alter your overall web design in order to find a good placement for your videos.

- Provide sufficient padding between the video player and other elements
Compared to most elements, videos are very ‘busy’ due to their unique visual properties. Because of that if your video player is positioned too close to other elements, it will cause your website to look crowded and cluttered.
As a rule you should try to provide sufficient padding in the form of white space between the video player and any other elements. It is best if that white space is a flat color, as if it consists of a busy background graphic then that could end up being just as bad.
- Add a collapsible element below the video for the transcript
One of the more recent SEO trends for videos is to publish a transcript right below the video. Unfortunately this can look messy, and you may not want a transcript to be displayed right there.
Instead of displaying the transcript outright, you could add a collapsible element below the video. That way if viewers want to read the transcript they can click to make it visible, but otherwise it will remain hidden and not interfere with your web design.
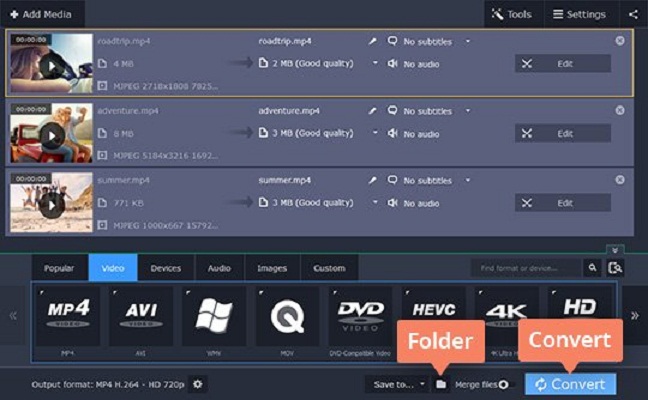
Aside from optimizing your web design, if you’re self-hosting videos you may want to optimize its format and settings – or compress it to conserve bandwidth. To do that you’ll need a converter, and for example you could try Movavi Video Converter and follow the steps at www.movavi.com/support/how-to/how-to-compress-mp4.html.
In any case now that you know how to optimize web design for videos and have an inkling of how to optimize videos for websites – you should be good to go. Keep in mind that videos do best when they are the center of attention, and gear your web design towards allowing for that.
Tag:optimize, player, videoplayer, videos, Website